Créer une barre de progression radiale/circulaire dans Unity
Dans ce tutoriel, je vais montrer comment créer une barre de progression circulaire/radiale (qui peut également être utilisée comme barre HP, etc.) en Unity.

Alors commençons !
Pas
Nous aurons besoin d’une image circulaire avec un fond transparent.
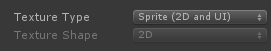
- Importez l'image dans votre projet et modifiez son type de texture en "Sprite (2D and UI)"

- Créez un nouveau canevas (GameObject -> UI -> Canvas)
- Faites un clic droit sur l'objet Canvas -> UI -> Image
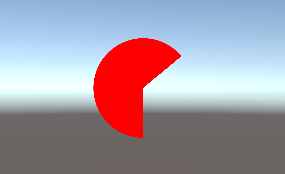
- Attribuez un sprite circulaire à l'image source et changez sa couleur en rouge
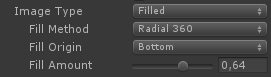
- Changez le type d'image en "Filled" et la méthode de remplissage en "Radial 360" (cela affichera une autre variable appelée Fill Amount qui contrôle la quantité de l'image visible le long du cercle)


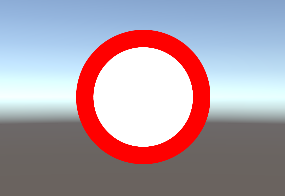
- Dupliquez l'image, changez sa couleur en blanc et le type d'image en "Simple"
- Déplacez l'image dupliquée à l'intérieur de la première image
- Changez la première taille d'image (celle avec le type Filled Image) en quelque chose de plus grand (ex. largeur: 135 hauteur: 135)

- Créer un nouveau texte (clic droit sur Canvas -> UI -> Text)
- Changer son alignement au milieu-centre
![]()
- Changez la hauteur du texte à 60 pour pouvoir s'adapter au texte de chargement
Enfin, nous allons créer un script qui appliquera la valeur de progression à l'image
- Créez un nouveau script, appelez-le "SC_CircularLoading" et collez-y le code ci-dessous:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
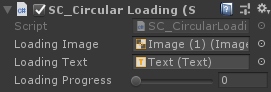
}- Attachez le script SC_CircularLoading à n'importe quel objet et attribuez ses variables (le chargement de l'image doit être l'image avec le type de remplissage radial et le chargement du texte doit être un texte qui affichera la valeur de progression)

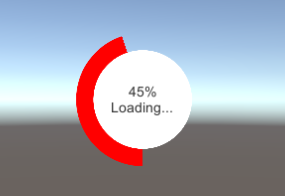
- Appuyez sur Play et déplacez le curseur de progression du chargement. Observez l'image de chargement se remplir progressivement: