Comment créer des graphiques rétro de type PS1 dans Unity
Créer des graphismes rétro de type PS1 dans Unity implique d'émuler le style visuel de la console PlayStation d'origine, qui avait des capacités matérielles limitées par rapport aux systèmes modernes. Ce style se caractérise par des modèles à faible polygone, des textures basse résolution et un mélange distinctif d'éléments 3D et 2D. Voici un tutoriel étape par étape avec des exemples pratiques pour réaliser cette esthétique:

Étape 1: Configurer un projet Unity
Créez un nouveau projet Unity si vous ne l'avez pas encore fait:
- Ouvrez Unity Hub et cliquez sur "New Project."
- Choisissez un modèle de projet 3D.
Étape 2: configurer les paramètres du projet
Paramètres graphiques:
- Allez à 'Edit -> Project Settings -> Player'.
- Dans la section Résolution et présentation, définissez l'option La valeur par défaut est plein écran.
- Définissez l’option Résolution fixe et définissez la résolution sur une valeur faible telle que 320x240.
Étape 3: Créer des modèles à faible polygone
Importer des formes primitives:
- Créez ou téléchargez des modèles low-polygon (les formes primitives fonctionnent bien).
- Importez-les dans Unity.
Ajuster les paramètres de maillage:
- Sélectionnez un modèle et réduisez son nombre de sommets.
- Ajustez les paramètres de maillage pour créer une apparence en bloc.
Étape 4: appliquer des textures basse résolution

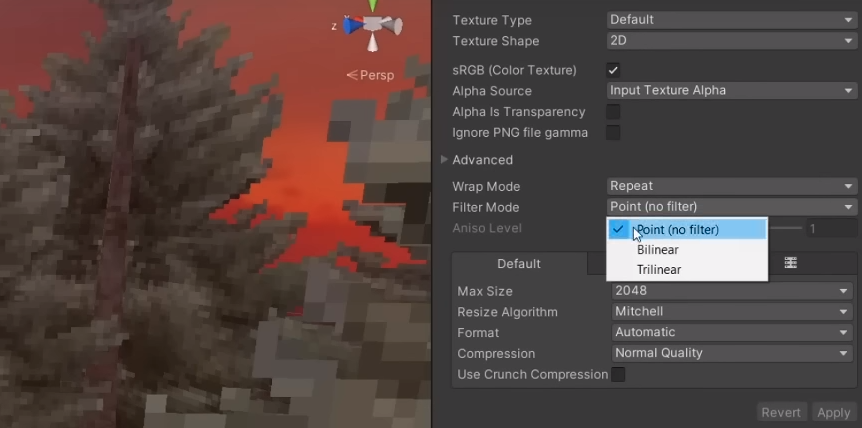
Paramètres d'importation de texture:
- Importez textures avec de faibles résolutions (par exemple, 64x64 ou 128x128).
- Ajustez le 'Filter Mode' à 'Point (no filtering)'.
Appliquer des textures aux modèles:
- Faites glisser et déposez les textures sur les modèles à faible polygone.
Étape 5: implémenter l'ombrage des couleurs du sommet
Shader de couleur de sommet:
- Créez un simple shader qui utilise des couleurs de sommet au lieu de compter sur un éclairage complexe.
- Attribuez ce shader à vos modèles à faible polygone.
Étape 6: Ajouter un tramage
Post-traitement du tramage:
- Importez un shader de dithering (recherchez Unity dithering shaders sur GitHub).
- Appliquez le shader de tramage à votre appareil photo.
Étape 7: Utiliser des angles de caméra fixes
Caméra orthographique:
- Réglez votre caméra principale sur la projection orthographique.
- Ajustez la rotation et la position de la caméra pour émuler des angles fixes.
Étape 8: implémenter une palette de couleurs limitée
Palette de couleurs:
- Limitez vos choix de couleurs à une palette spécifique (similaire à la palette PS1).
- Convertissez les textures dans cet espace colorimétrique limité.
Étape 9: Mélanger des éléments 2D
2Sprites D:
- Importez des sprites 2D pour éléments d'interface utilisateur ou d'autres détails.
- Mélangez-les avec la scène 3D en ajustant leur transparence.
Étape 10: tester et itérer
Test de jeu:
- Testez régulièrement votre jeu pour garantir le look et la sensation rétro souhaités.
Répéter:
- Ajustez les paramètres, les shaders et les textures en fonction des commentaires et de vos propres préférences.
Conclusion
En suivant ces étapes, vous pouvez obtenir un style graphique rétro de type PS1 en Unity. Expérimentez avec différents paramètres, shaders et ressources pour affiner l'esthétique de votre projet spécifique. N'oubliez pas que le charme des graphismes de l'ère PS1 réside dans leurs limites, alors adoptez la simplicité et le caractère unique de ce style visuel.