Comment faire du pixel art avec Photoshop
Contrairement à l'art classique, le pixel art consiste en un remplissage de couleur par pixel, ce qui se traduit par un faible niveau de détail. Mais malgré cela, cela n'interfère pas avec le nombre de scénarios qu'il peut communiquer.
Dans ce tutoriel, je montrerai comment créer un Pixel Art simple à l'aide de Photoshop (j'utiliserai Photoshop Elements mais les étapes devraient être assez similaires pour la version complète de Photoshop).
Vous pouvez également utiliser cette technique pour le développement de jeux, lors de la création de sprites de niveau ou d'un personnage de jeu.
Alors commençons !
Étape 1: Création d'une nouvelle image
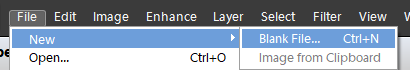
- Dans Photoshop, cliquez sur Fichier -> Nouveau -> Fichier vierge...

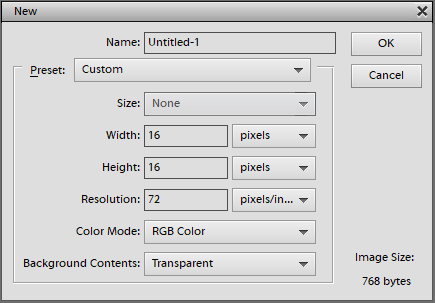
- Réglez la largeur et la hauteur sur quelque chose de petit (dans mon cas, je vais commencer par faire une dalle de sol, donc la largeur et la hauteur sont réglées sur 16)
- Réglez le mode couleur sur Couleur RVB, puis cliquez sur OK

- La nouvelle image vierge apparaîtra (vous pouvez zoomer en appuyant sur Ctrl et +)

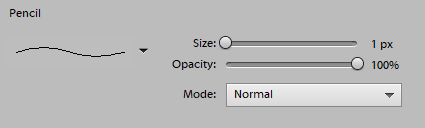
- Sélectionnez l'outil Crayon et définissez sa taille sur 1 px et son opacité sur 100%

Étape 2: peindre les pixels
- Nous sommes maintenant prêts à peindre (je vais commencer par faire un carreau de sol avec l'herbe sur le dessus)

![]()
Comme vous pouvez le voir, l'image résultante est assez petite (je verrai comment faire une tuile plus grande à la fin de l'article)
- Pendant ce temps, j'ai répété le même processus pour 3 autres éléments de mon art (une maison, une clôture et un arbre)
![]()
![]()
![]()
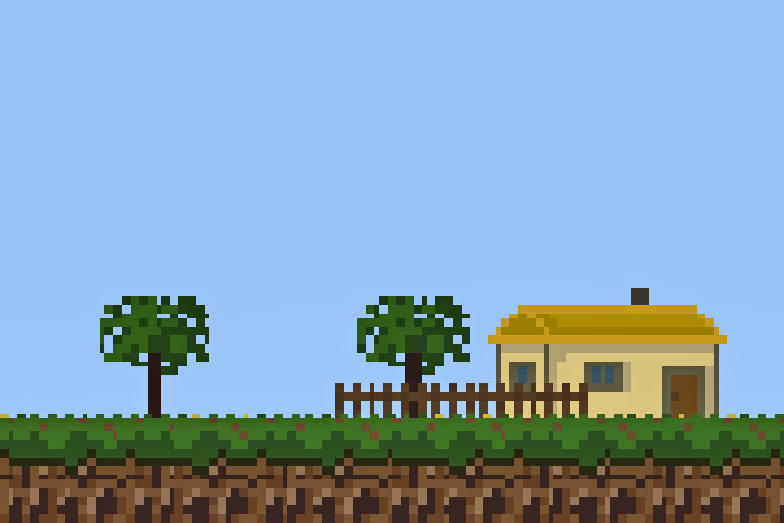
- Il est maintenant temps de combiner les images, voici le résultat final:

Pour mettre à l'échelle l'image sans perdre sa pixellisation, vous devez suivre les étapes suivantes:
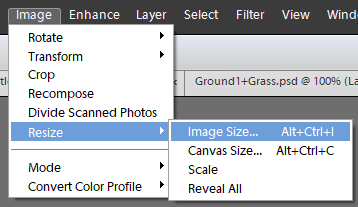
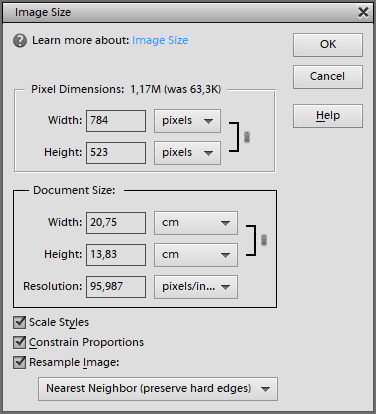
- Allez dans Image -> Redimensionner -> Taille de l'image...

- Définissez la largeur sur une valeur plus grande (dans mon cas, je la définirai sur 784 px), la hauteur doit être mise à l'échelle proportionnellement.
Maintenant, si vous cliquez sur OK, l'image apparaîtra floue, c'est parce que nous devons changer l'algorithme de mise à l'échelle en "Nearest Neighbor" comme ceci:

Et voici l'image à l'échelle (Astuce: cliquez sur l'image pour l'agrandir):

Bonus: Remplissage de la zone de pixels
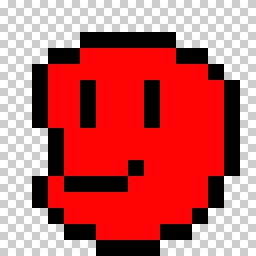
Disons que vous avez fini de dessiner votre personnage pixel et que vous devez remplir l'intérieur avec une couleur unie.

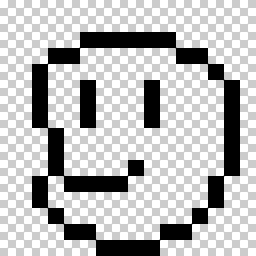
Normalement, vous le faites avec l'outil Pot de peinture, mais vous remarquerez que certains pixels dépassent:

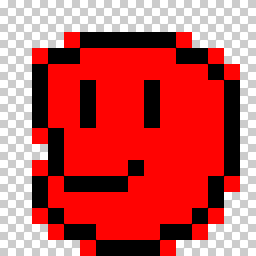
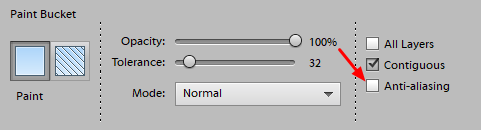
Pour éviter cela, nous devons désactiver l'anticrénelage dans l'outil Pot de peinture:


Bien mieux !